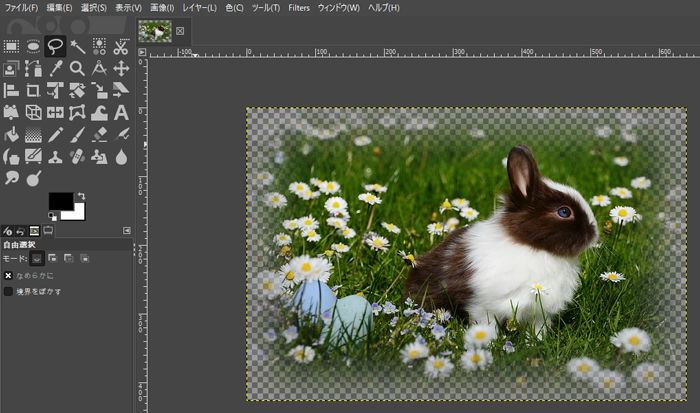
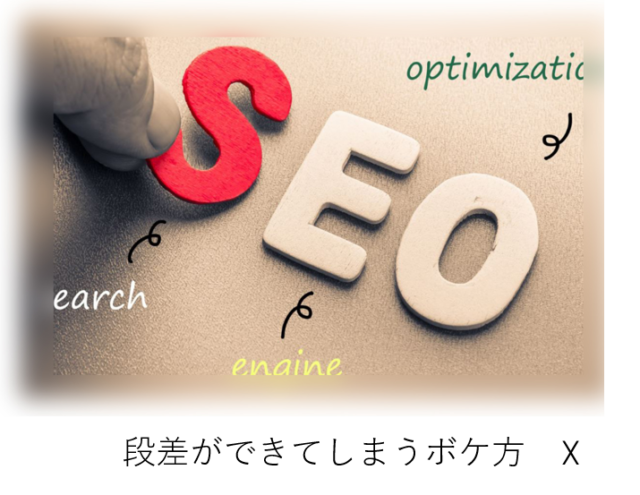
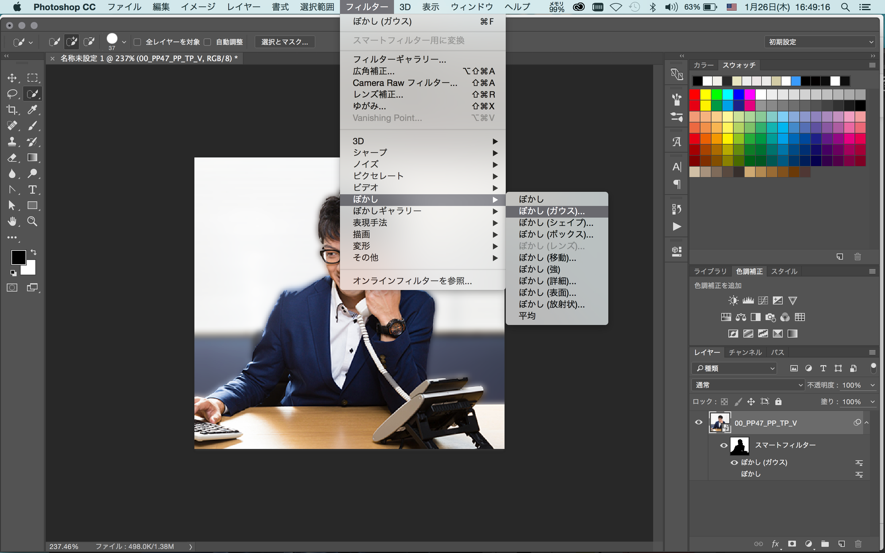
画像の ふちぼかし をするオンラインの写真加工ツールです。写真の枠(境界線)を簡単に ぼかす ことができます。ブラウザ上で動作します。 読み込まれた画像の縦または横のサイズが2,000pxを超える場合には、読み込まれた時点で2,000pxに縮小されます。まずはpotoshopで画像を開きます。 ② ぼかし画像を矩形選択ツールで切り取る 感じで選択します。 (矩形の線の部分を中心に、ある幅をもって 外の方をぼかす感じで指定してください。)Sep 14, 16 · ぼかした画像を背面全体に敷くデザインを、Photoshopを使わずCSSで実装するための備忘録です。 CSSフィルターでブラー(blur)エフェクト使うと、背景画像を敷いた要素だけでなく中身の要素にまでエフェクトがかかってしまうので、背面要素のみにブラーエフェクトを加えて画像をぼかす方法をご

Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings
画像 ふち ぼかし css
画像 ふち ぼかし css-Apr 05, 17 · CSSの filterblur でどうやっても画像などのフチまできれいにブラーがかからずぼやけてしまう場合は、SVGフィルターを利用すると確実です。CSS の boxshadow を使った画像輪郭のぼかし デモ 画像ファイル(owljpg)



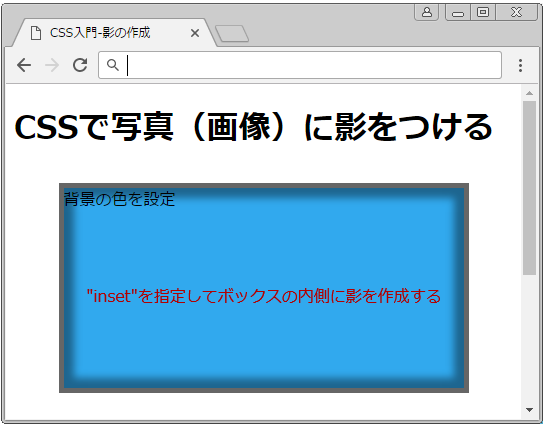
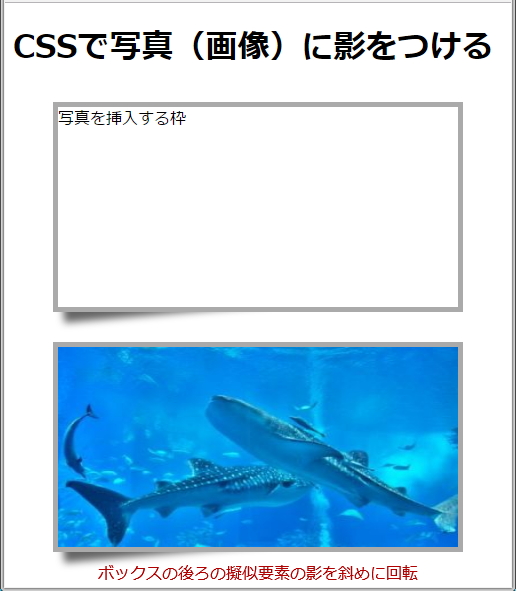
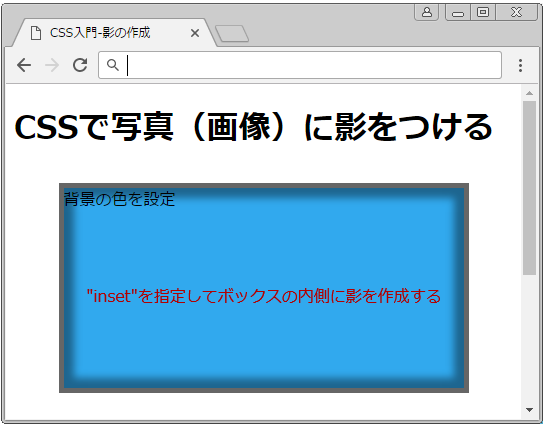
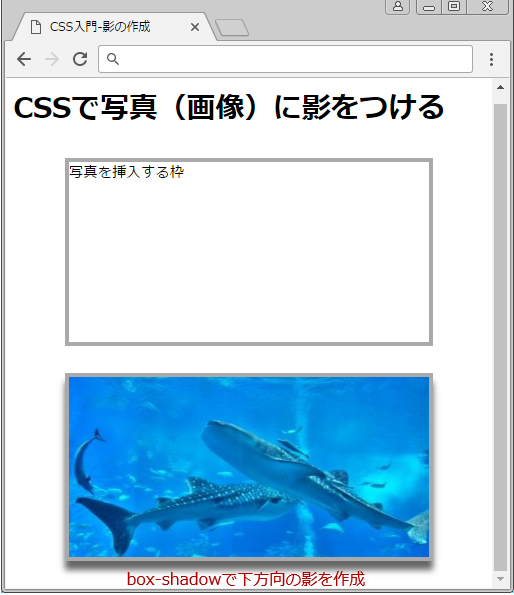
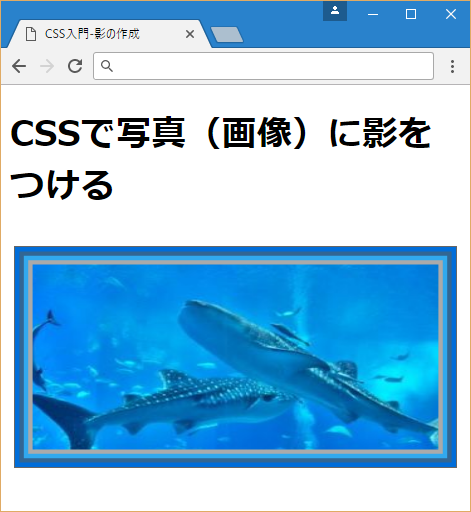
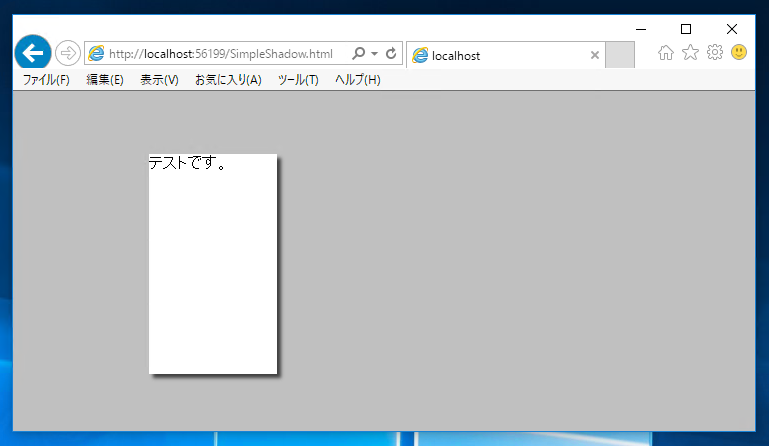
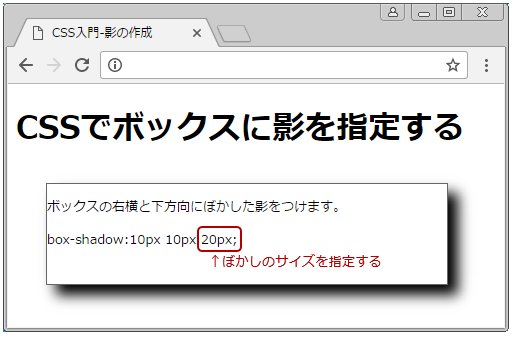
Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア
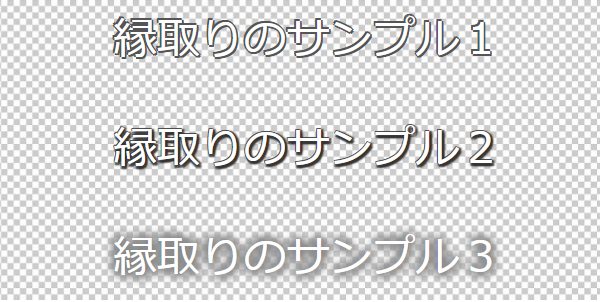
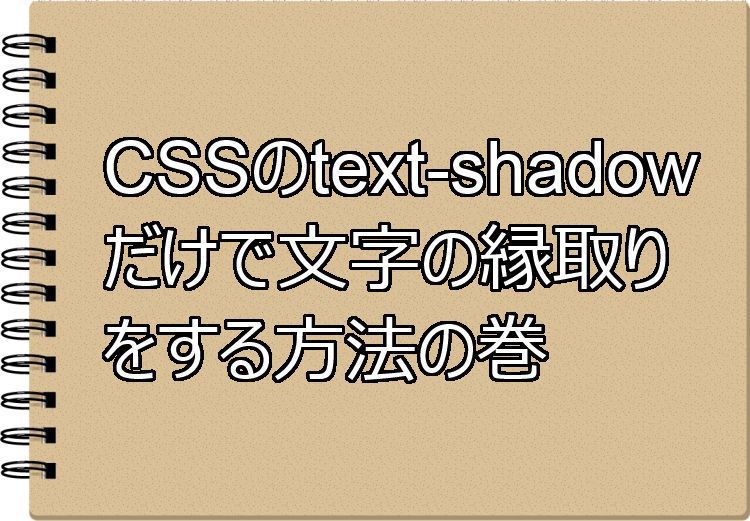
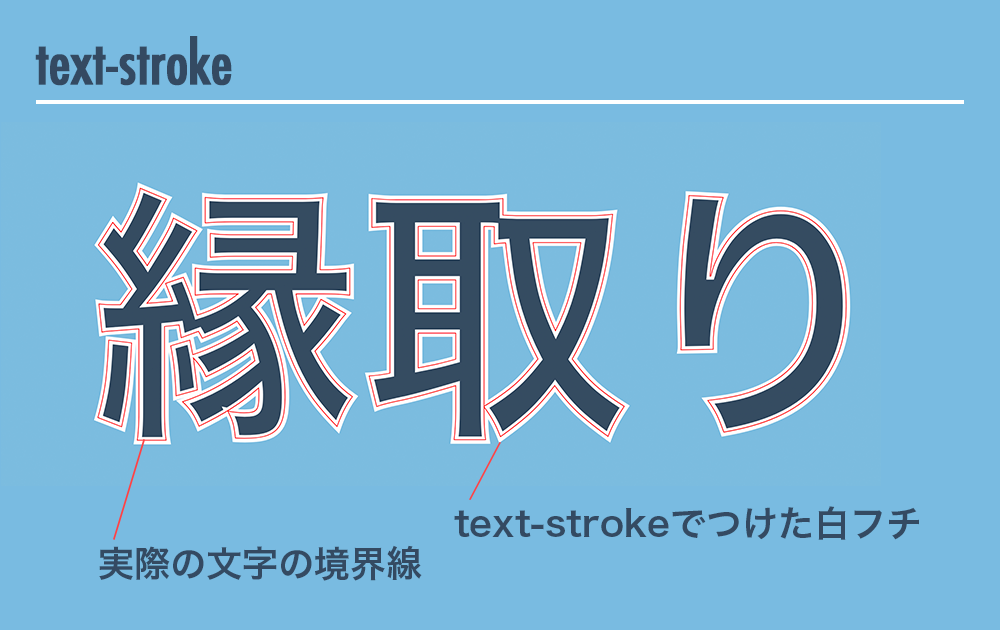
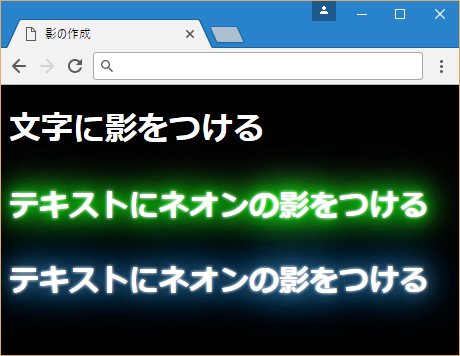
どうもですはやちです(ノ) ω (ヾ) 『龍が如く維新』にハマっている間に『戦国無双4』が発売され、ちょいと詰み気味になっております。 はやちが特に注目している『戦国無双4』の新キャラは「松永久秀」です。 そんなのはどうでもいいですねc⌒っ´ʘ‿ʘ`)っ 今回は縁取りされたテキストを今まではIllustratorやPhotoshopなどで調整していた明度や彩度の調整から、ぼかしやグレースケール化までCSSで実装可能です。 しかも動画にも使えるなんて便利すぎる! CSS Filter Effectsこの記事で紹介するCSSフィルター効果でできることのサンプル! filterはもともとSVG仕様の一部でしたが以下の実装例は画像ではなく、htmlとCSSだけで実装しています。 方法1webkittextstrokeを使う CSSのwebkittextstrokeはまさに文字の縁取りをするためのCSSです。しかし残念ながらIEには対応していません。 CSSに以下のように指定します。
画像にふち・枠や影をつけることができます。 投稿サイト:がぞまるへ画像を投稿することができます↓ 完成画像を投稿する シンプルふち;みなさんこんにちは、mayukouです。 まだまだ梅雨の時期ですが、いかがお過ごしですか。 なんとなくやる気が起きない時も、 家の中の掃除をすると、気持ち良くなったりします^^ さて、今回はillustratorで写真の淵をぼかす方法をご紹介します。 優しい雰囲気のデザインをしたいとき、 はっきり『CSS画像の四辺のボーダーを一味違ったスタイルにするチュートリアル コリス』の記事を読んで、画像のボーダーの代りにボックスのドロップシャドウを内側に向けて適用すれば画像の輪郭をぼかすことができるのではと思い試してみた。 上記記事での CSS で outline の部分を boxshadow に変更
Blur() は CSS の関数で、入力画像にガウシアンぼかしを適用します。返値は です。0 WordPressで写真などのふちだけをぼかしたい! WordPressで写真などのふちだけをぼかしたいと思ったことはないでしょうか? パワポなら簡単にできたりする縁のぼかしですが、フォトショップを使うとこれが結構難しいです。写真のふちをぼかす写真加工 WEBデザインブログランキング →Inkscapeの無料動画を見る方はここをクリック 上の写真は元画像です。 Inkscapeで写真のふちをぼかしてみました。 方法は、写真を選択した状態で上メニューの「フィルタ」⇒「ABC」⇒「羽毛」。



Wosrepress 初心者向け コピペで簡単 画像の枠線 縁 をつける方法 Html Css



Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア
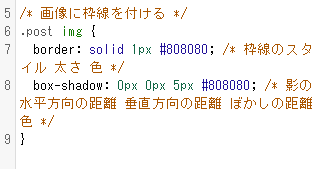
はじめに LPなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 実装 before を使って擬CSSで画像にぼかしエフェクト(blur)をかけた上で、その画像の上にテキストを乗っけるためのTipsです。 ※ぼかしエフェクトはCSS側でかけるため、元画像にかける必要はありません。 目次1 目Border は、境界線の太さ、色、スタイルを一括で指定するプロパティです。 このプロパティをimg要素に対して設定すると、画像に境界線を付けることができます。 img { border 2px #ff0000 solid;



画像に指定の色とぼかし具合で影を付けるcssの書き方 スタイルシートtipsふぁくとりー



Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア
境界線をぼかした写真は、ホームページやブログ、グリーティングカードなどの素材として使用するとおしゃれな雰囲気になります。 Photoshop Elements を起動して、写真の編集 をクリックします。 開く をクリックして、編集する画像を開きます。PowerPoint 文字どおりの "ぼかし" コマンドがありませんが、図形と効果を使用して目的の結果を得るのは簡単です。 図の一部をぼかす スライドに画像を挿入 PowerPoint。 図の一部をぼかしてから、別の画像として保存します。「記事一覧ページの 各記事アイキャッチ画像を、マウスオーバーで05秒かけてぼかす」という要件があった場合、どのように実現しますか? jQueryプラグイン「 backgroundblurjs 」なら、ブラウザ上で簡単に画像にブラーをかけられます。本記事では、その基本的な使い方をご紹介!



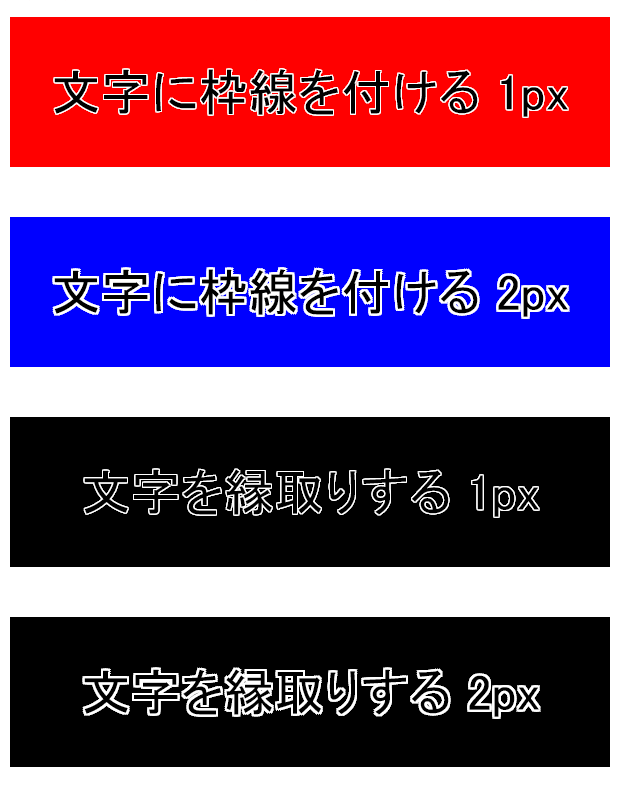
Cssのtext Shadowだけで 文字の枠線をゴリ押し気味に付けてしまう方法 9inebb



Hoverでぼかし画像が動き出す Filter Blurとtransitionでcssエフェクト3選 Twinzlabo
境界線をぼかして画像を丸く切り抜く 対象アプリケーション Adobe Photoshop Adobe Photoshop CC (14) Adobe Photoshop CC (15) 某些 Creative Cloud 应用程序、服务和功能在中国不可用。Apr 10, 21 · ウェブサイトに画像をそのまま貼ると、輪郭(境界線)が強調され浮き出てしまい、変に目立ってしまうことがある。画像の輪郭をぼかせば、「ふわっ」となり背景に馴染む。 ということで、boxshadowプロパティを使って画像の輪郭をぼかす方法をまとめる。こんにちは、オフィス狛 デザイン部のSatoです。 iOSのパスコード入力時やWebサイトの背景などでよく見る「 背景画像が全体的に表示されていてぼかしがかかっている 」状態をCSSで再現したかった際にうまくいかなかったりした所があったのでここに記載しておきます。 最初、



どれが本命 Cssやjqueryでぼかしのエフェクトをかける方法を一通り試してみた Sounansa Net



文字に枠線を付ける白抜き文字や縁取り文字のスタイルシート記述方法 Tech Hippo Lab



Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア


Webロケッツマガジン



Css 枠線の上下左右に影 ぼかし を表示させてカードを作成する方法 とらねこブログ



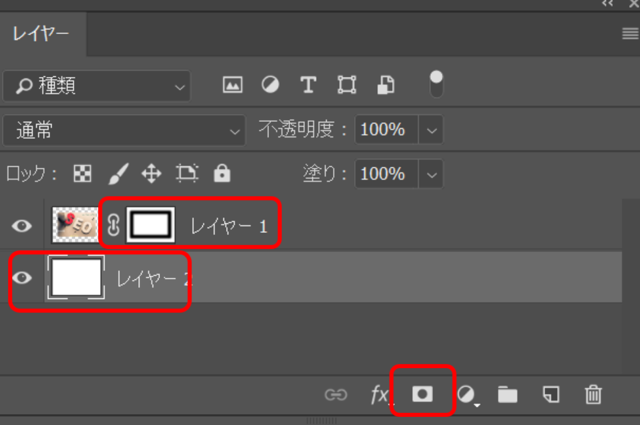
Photoshop レイヤーマスクを極める 基礎編 レイヤーマスクで画像切り抜き ふちをぼかす 背景画像にのせる Walls Floor



Illustrator イラストレーター で文字にボカシの入った白フチを付ける一番カンタンな方法 明日死ぬかのように生きる



画像の背景枠を半透明化 ぼかす加工



Cssで背景画像のみぼかして表示したりする際のメモ



321 In 21 Poster Design Concept Design Layout Design



5iu34tag3z1zvm



Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア



Css の Box Shadow を使った画像輪郭のぼかし デモ Serendip Webデザイン ホームページ制作



Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media


Inkscape イチゴの画像を輪郭をぼかしたハート型で切り抜く ホームページビルダー私でも出来たホームページ



Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate



ふんわりぼかしアメブロ囲み枠線 21選 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客



文字 ぼかし Css Moji Infotiket Com



Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア



Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア



Cssで文字を縁取りする方法 Tamatuf



Css 画像をじんわりと表示させる Designmemo デザインメモ 初心者向けwebデザインtips


ネタバレ注意画像を貼るときにcssだけでぼかして表示する



ワードプレスに挿入した画像に枠線を付ける方法を3ステップでご紹介 Quickoutput



Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋



Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック


Cssで画像の周囲にぼかした影をつける



Text Shadowを使ってcssでテキストを縁取りする方法 Webクリエイターのアトリエ



ぜいたく Gimp ぼかし ガルカヨメ



画像を丸く切り取って境界線をボカす Pixelmator Amitica



Gravit Designerの使い方 図形に枠線 ぼかし 影を付ける方法 Piroblog



Cssのtext Shadowだけで 文字の枠線をゴリ押し気味に付けてしまう方法 9inebb



Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア


ブロックボックスに影を付けるーcssでdivやpタグのボックスに影を付ける方法 Box Shadow



Illustrator イラストレーター で文字にボカシの入った白フチを付ける一番カンタンな方法 明日死ぬかのように生きる



Cssでブラーをかけると縁がどうしてもぼやけてしまう場合の解決策 Wordpress テーマ Digipress



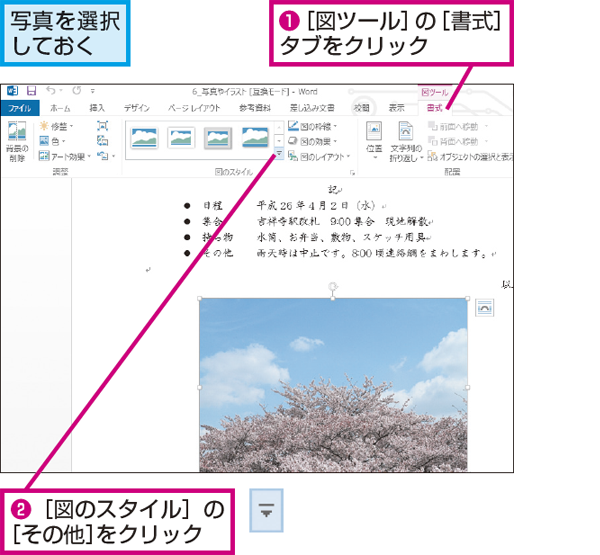
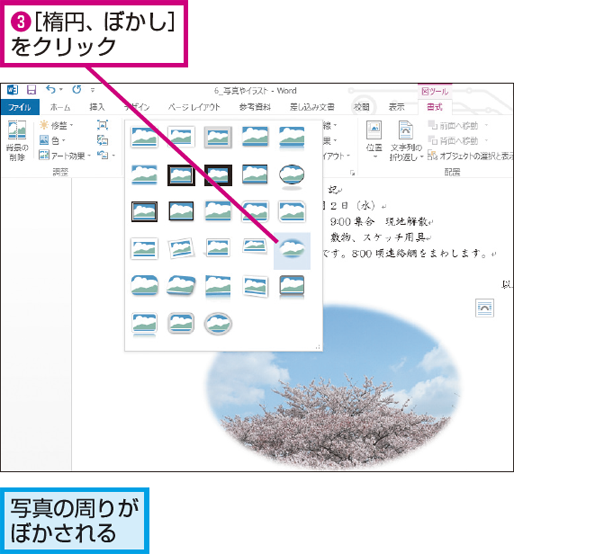
Wordで文書内の写真の周りをぼかす方法 できるネット



Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings



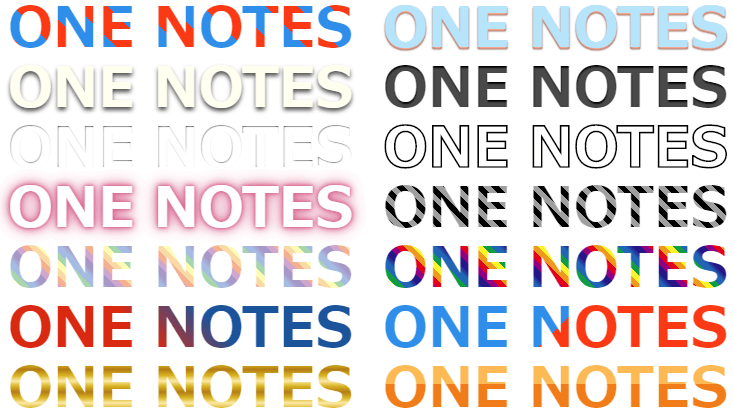
Cssでテキストを彩る装飾サンプル集 One Notes



Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



Css コピペでかんたん シンプルな タイトルつき囲み枠 のつくり方 ゆずゆろぐ



どれが本命 Cssやjqueryでぼかしのエフェクトをかける方法を一通り試してみた Sounansa Net



Cssで作るコンテンツ枠 紙の端が折れたようなデザイン



Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life


Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル



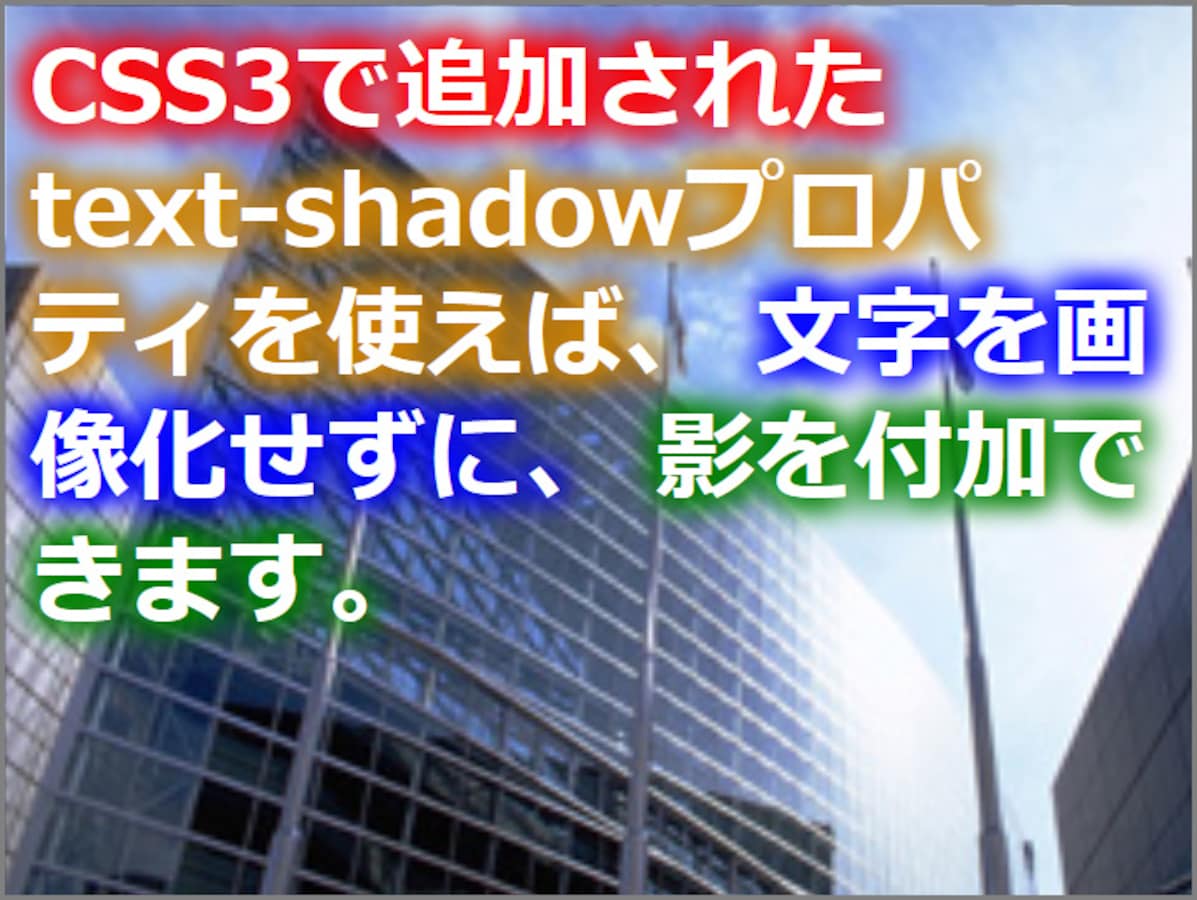
文字に影を付け 画像に重ねた文字を見やすくするcss3 ホームページ作成 All About



Cssだけでモザイク 文字や画像に ぼかしを入れる方法 簡単



Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす



デザイナーでも簡単実装 厳選cssオンラインツールをご紹介 Codecampus



Cocoon で記事一覧をswallow風にぼかしながらフェードインさせるcssカスタマイズ


ホームページ 初心者 文字の配置他



簡単 Illustratorで写真の淵をぼかす方法 Web Design Cafe



Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



フチぼかし 画像加工の無料オンラインツール



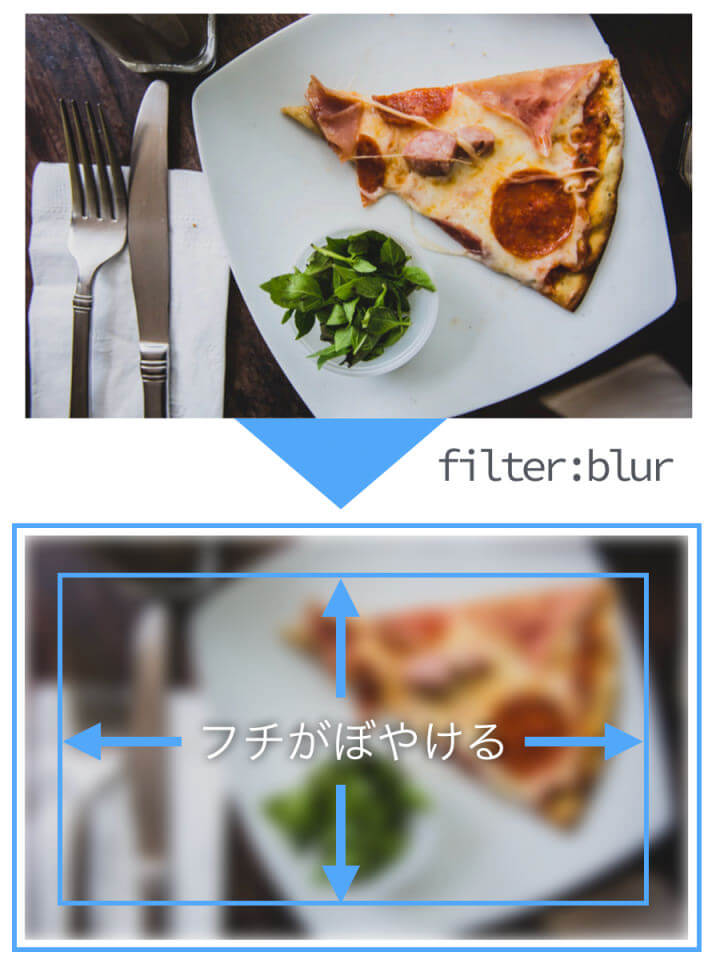
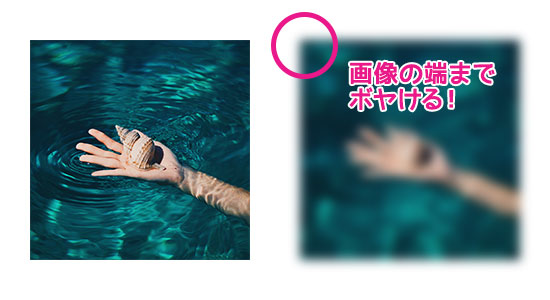
Filter Blur するとフチがぼやける対策 Qiita



Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



Wordで文書内の写真の周りをぼかす方法 できるネット



どれが本命 Cssやjqueryでぼかしのエフェクトをかける方法を一通り試してみた Sounansa Net



Css3のfilter Blurでぼかし効果をするとフチがぼやけるときの対処法 Wordpress テーマ Digipress



Photoshop 写真の縁をぼかす方法 Primagazine



Lightning Proでの全ての画像に枠線の入れ方 実は簡単 新大久保 新宿 弁護士 水谷真実 まこと法律事務所



枠に影をつける ブロック要素に影をつける Css Tips



Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret



Css 文字 縁取り ぼかし Moji Infotiket Com



Css 画像の四辺をふんわりとぼかすスタイルシート コリス



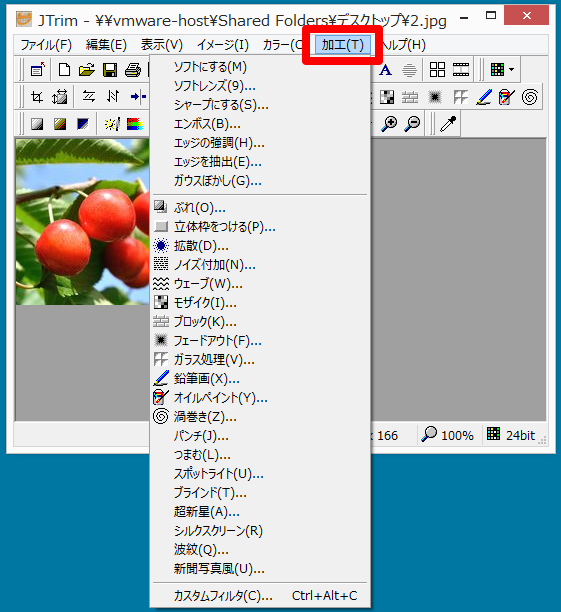
Jtrimを使った画像の加工方法 加工編



見出しのデザインの幅を広げる Cssを使って縁取り文字を表現する方法 デザインサンプル付き 株式会社ウェブ企画パートナーズ



Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media



Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color



Css Box Shadowで影をつける方法とサンプル集


Cssで画像の周囲にぼかした影をつける



Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア



Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color



ぜいたく Gimp ぼかし ガルカヨメ



Cssで背景画像をぼかして表示する ワイズリマインダー



Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



枠に影をつける ブロック要素に影をつける Css Tips



Gimpで画像の縁をぼかすやり方 わかばマーチ



Photoshop 投稿写真や画像の 縁だけ をきれいにぼかす方法



Wordで文書内の写真の周りをぼかす方法 できるネット



Photoshop 投稿写真や画像の 縁だけ をきれいにぼかす方法



Cssで作るコンテンツ枠 紙の端が折れたようなデザイン



文字 ぼかし Css Moji Infotiket Com



Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす



Photoshop 投稿写真や画像の 縁だけ をきれいにぼかす方法



Css Box Shadowやdrop Shadowで要素に影を付ける方法とサンプル ぴょんなことから



Cssのグラデーション Linear Gradient の使い方を総まとめ



備忘用 Photoshop写真フチにぼかし ぼかし具合に自由度はないが簡単 あしたはあしたの風が吹く



Css3のfilter Blurでぼかし効果をするとフチがぼやけるときの対処法 Wordpress テーマ Digipress



Css 枠線の上下左右に影 ぼかし を表示させてカードを作成する方法 とらねこブログ



フォトショップのぼかし 便利な3つの技を画像で解説 初心者でも即理解 Udemy メディア



アメブロ囲み枠ぼかしデザインでふんわりかわいい枠の作り方 ブログsns発信苦手な個人事業者様の発信サポート



スタイルシートで投稿記事の画像に影を付ける Tokuvin Pc



ブラウザ上で簡単ぼかし効果 Background Blur Jsを使ってみた 株式会社lig


